Nutrition Tailored to you, Powered by AI
_edited.png)

.png)
User Experience Internship @

Deliverables
User flows
Interactive Prototype
Design Guidelines
Role
UX/UI Design
Interactions and Visuals
Project Context
13 weeks Internship | Summer 24'
Team : Renooh Sivakumar, Cristian Zambrano (Mentor)
Overview
Problem
Nutrivo is an AI-powered app offering personalized meal recommendations and tracking. It tackles decision fatigue by making it easy to choose what to eat next. Just take a picture of your fridge, and our AI suggests meals that fit your nutritional goals and use your ingredients.
-
Design the User flow of Onboarding, Settings and Home page that best suits user needs.
-
Perform User Testing and Eye tracking.
Timeline
Step 1 : Competitive Analysis
Analyzing the many apps in the health-tech space (ie. Myfitnesspal, Loseit! etc..) to find out what users like/dislike and what makes these competitors successful. In terms of content, disecting the language used across these applications and how to differentiate with Nutrivo.
Step 2 : Establish Brand Elements
With close collaboration with my mentor, I created a set of moodboards and Design Guidelines with various Components to determine the design aesthetic the client wanted to achieve. From there I worked on creating font pairings, color schemes, iconography to set the ground work before constructing wireframes and low fidelity mockups.
Step 3 : Design
This client specifically was in the early stages of their start up so establishing the brand identity was a key component of this process. This work focused on email design, logo / app icon design and of course the UX / native app design.


User Flow
I worked on User Onboarding, Home screen, Meal tracking and User Preferences.

User Onboarding Screens
Insights :
A quick and easy Onboarding process was lacking, this ensures that the user spends more time exploring the app than giving information which in turn decreases the cognitive blocks that the user may face initially.
Provide Disclaimers and TDEE Information i.e the algorithm that the app uses to give users suggestions.
Provide Disclaimers and TDEE Information i.e the algorithm that the app uses to give users suggestions.

.png)

.png)
Home Screen & Elements
The client requested a format with high contrast that did not use charts like the competitors.
This was the final viable design selected after many rounds of user testing methods.


Walkthrough
Users often will feel lost when using an app for the first time. I designed the following tooltips to help guide users:

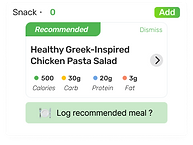
quick add

log their meal

nutrient warning
Color Palatte:







Micronutrient Page
Most users feel the need to check micronutrient intake. But this need is not met through other competitor's app. aims to help users track this without a premium fee.
Profile Page
The main objective was to help user customize their goals effortlessly. achieves this by implementing a simple user flow that only requires to click two times to achieve their task.

All good things come to an end..
Welcome to my Design Graveyard—a place where all the wild, bold ideas that didn’t make the final cut still live on. Sure, they didn’t get developed, but they had their moments, and I’m still pretty proud of them!

















Testimonial

Cristian Zambrano
Co-Founder @ Nutrivo
"
I had the pleasure of working with Renooh as a User Experience Designer, and I was consistently impressed by her professionalism and the high quality of her work. Renooh demonstrated a strong understanding of design principles and delivered work that was both creative and precise. Her attention to detail and commitment to excellence made her a valuable asset to our team. I highly recommend Renooh for any design role; she has a bright future ahead!✨
Challenges and Learnings
-
Since this was the first ever version of the product, I also had to plan the kind of brand impact it will be making.
-
I learnt to embrace an iterative approach, which only refined the product and added value over time.
-
It was extremely challenging and interesting to design a tailored health tech application, ensuring intuitive interfaces that accommodate complex processes.